Jetpack is a WordPress plugin that lets you access many of the features which come inbuilt with a WordPress.com site, on a WordPress.org installation. Historically plugins have just one function, however Jetpack is a combination of plugins which can perform a huge range of actions.
Plugins on Steroids
 One way of describing Jetpack is plugins on steroids. Jetpack makes it really easy to access loads of the great features available through WordPress, all in one simple package.
One way of describing Jetpack is plugins on steroids. Jetpack makes it really easy to access loads of the great features available through WordPress, all in one simple package.
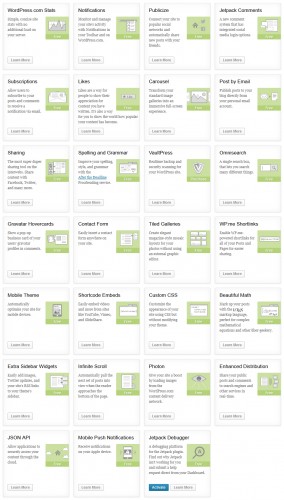
Jetpack creates its own area in WordPress Admin (wp-admin) where you can learn about, configure and activate/deactivate different elements of the plugin.
You don’t have to activate all of Jetpacks elements, you can use as many or few elements as you choose. Like with every plugin, every extra function of Jetpack you activate will have a small affect on your blog’s speed, so only use the ones that work for you.
The Future of Plugins
The way Jetpack sets out all the different plugins and makes it so easy for users to configure them is a great leap forward for WordPress. Currently the wp-admin plugins page is quite boring, and it can be hard to find the plugin you want fast. I feel that a Jetpack style interface could significantly improve usability, and generally make plugins more fun.
Could a future version of the CMS use a Jetpack like style to display plugins? Maybe.
Features
Here are some of the many features that Jetpack includes:
- WordPress.com Stats – On-site analytics for your site. Personally I feel server side analytics and more detailed external statistic managers (like Google Analytics) are better than Jetpack’s version, however nonetheless many people find it is an easier, free alternative.
- Publicise – This enables you to post your articles to Facebook, Twitter, LinkedIn and Tubmlr. The great thing about Publicise is that it only publishes when your articles go live – so it works on scheduled posts too 🙂
- Spelling and Grammar – Simple yet advanced spell checking for content. I use Firefox’s default spell checking software, and Jetpacks version is slightly annoying, so this is disabled on Technology Bloggers!
- WP.me Shortlinks – An easy inbuilt URL shortener. Using the WP.me URL shortener helps to keep short URLs tidy, as having too many from too many different sites can look messy.
- Infinite Scroll – This is a feature that I personally dislike – a lot! It enables you to have a bottomless page, so once uses get to the bottom, it loads more articles. This can effectively put your entire blog on one page. I don’t like bottomless pages, they drive me mad, so if you want me to visit your site, keep this option off 😉
- Sharing – Technology Bloggers uses the Sharing feature to power the share buttons at the bottom of each article. I have removed the standard buttons and replaced them with more minimal, stylish buttons. The sharing feature is truly great, and is a lightweight way of combining many network sharing plugins.
- Omnisearch – A fantastic and really simple way to search wp-admin.
Give It A Go
I didn’t think I would like Jetpack, and at first I didn’t. After reading a bit about its features and how good it can be, I thought I would give it a go. I now love it!
I love the flexibility that it offers, in that you can have as many or few elements active as you choose. Technology Bloggers only uses 4 of the 27 functions, and that works fine for us. On my personal philosophy blog, I also use Jetpack and have 8 of the 27 elements active; it is a different blog which benefits from different plugins.
Do you use Jetpack?
Your thoughts are welcome as always 🙂