Many blogs like to publish a list of their favourite plugins. This often helps readers find new, exciting plugins that they too can use. Therefore I have decided that I should do the same on behalf of Technology Bloggers. Here is my (Christopher Roberts) list of ‘must have’ WordPress plugins 🙂
User Role Editor
In no particular order, my first must have WordPress plugin is User Role Editor. This is a very useful plugin if you run a blog with multiple users, as it allows you to change account type (e.g. contributor, author etc.) privileges, and even create whole new types of account.
A great example of when I have used this plugin is when Matt has been helping me with some ‘behind the scenes’ coding. I needed help to fix some bugs, so I created a new user account type called ‘Matt’. I then changed Matt’s account from ‘contributor’ status to ‘Matt’ status. Matt was then able to fiddle around with the plugins and blog code, whilst not being able to change any comments, posts or pages. When he was finished, I changed his privileges back to ‘contributor’.
You could also use this plugin to give users extra abilities, for example you could let them moderate comments, or upload media. All contributors by default WordPress settings can’t upload media, a real issue for a blog like ours. A quick user role edit later and everyone can now add pictures, video and music to their posts. 🙂
CommentLuv
CommentLuv is a really great plugin which enables you to give a little bit extra back to your commenters, by giving them a link back to one of their most recent posts at the end of each comment. I have written about CommentLuv before, so I don’t intend to go into any depth about it here. If you want to know more check out my post on why you should use CommentLuv.
I have written about CommentLuv before, so I don’t intend to go into any depth about it here. If you want to know more check out my post on why you should use CommentLuv.
Growmap Anti Spambot Plugin (GASP)
Growmap Anti Spambot Plugin (or as it is also know, GASP) is one of the very best plugins you can use to combat spam.
Here at Technology Bloggers we get hundreds of comments every month, but I am sure that we would get thousands more if we didn’t have such a good spam filter. Of the comments that we get I would estimate that around 10% are spam. If Technology Bloggers stopped using Akismet and and GASP, then I think we would see our comments double, but the extra ones would all be spam.
GASP places the tickbox (or checkbox for my American friends) that you see underneath the comment box. Logged in users need not worry about this, but users who are not logged in will need to make sure that they tick this box (and they will be prompted if they don’t) in order to make sure that their comment is approved.
Akismet then helps us out by throwing any user written/generated potentially spammy comments into the spam folder. We can review these and it is then much easier to sift through and fish out any good comments which may have got caught up.
Akismet is good, and very useful, but if you really want to stop spam, I would always make sure you have GASP.
ReplyMe
I have written an article about ReplyMe before, giving an explanation of what it does, who uses it and why it is useful. To briefly sum it up it is a plugin which sends commenters an email when someone replies to their comment, helping to improve the blog’s community. For more information please check out our ReplyMe article.
 Prettier Trackbacks
Prettier Trackbacks
Some themes present trackbacks just the way you want them to, other themes unfortunately don’t. The way I like trackbacks is the post title linked to the article that sits amongst the comments. Our current theme shows some text from the article too, which can look good, but often doesn’t.
Prettier Trackbacks displays trackbacks the way I like them, and with a bit of editing/tweaking, you can make it show them just about anyway you want!
Move WordPress Comments
The next plugin on my list is Move WordPress Comments. Have you ever had someone comment in reply to someone else, but they forgot to hit the reply button, or have you ever done it yourself? If the answer is yes, then this plugin is a very useful one indeed!
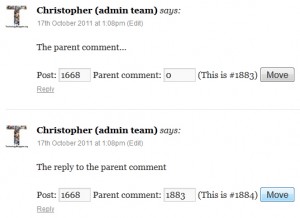
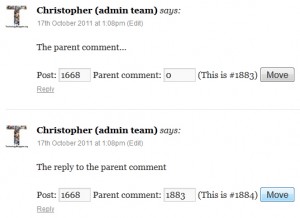
What the Move WordPress Comments plugin does is put a few extra details an options below comments in the dashboard and on the blog. These details are the comment’s number, the post number and the parent comment’s number.
If the commenter has published their comment on the wrong post, just simply change the post number and click ‘move’ and the comment will shoot off to the correct post.
If the commenter has published the comment in reply to someone, but hasn’t joined the comment to the parent comment, then all you need to do is scroll up to the parent comment and find out what number it is. You then take the parent comment’s number, put it in the reply/child comment’s ‘parent comment’ box and click move.
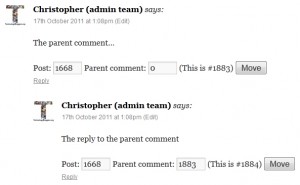
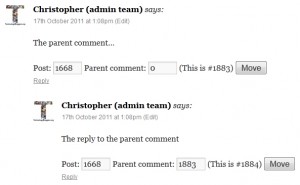
Confused? Check out the images below 🙂

The second comment is in reply to the first, however it is not threaded - to solve this just take the parent comment's number and then put it in the 'Parent Comment' box on the reply comment and click 'Move'

Et voilà! The reply comment is now threaded under the parent comment!
Digg Digg
Digg Digg is a really great plugin if you like to make your blog ‘social media friendly’! At the top of every article Technology Bloggers displays Google +, LinkedIn, Twitter and Facebook buttons, so that you can easily share our content.

Technology Bloggers social media share buttons, as provided by Digg Digg
This is all thanks to Digg Digg which gives you more social media buttons and options than you could shake a stick at! If you want to create a social media friendly blog, Digg Digg is one of the best plugins out there!
Top Commentators Widget
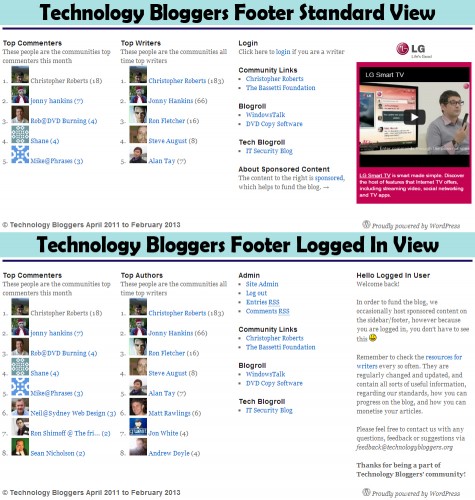
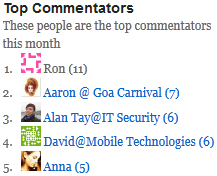
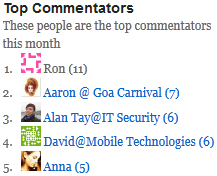
WordPress’s Top Commentators Widget is definitely one of the best plugins I have ever installed. It gives you the ability to thank your commenters by adding a widget to the sidebar (or in our case the footer navigation) of your blog, which displays your site’s top commenters, however you like!
 It has loads of easy to customise options. You can choose how many commenters get shown, how long names can be before they are replaced with an ellipsis. You can also choose if names are hyperlinked, show the individuals Gravatar, how big that avatar is, whether an award icon is shown by commenters with more than a certain number of comments, how often the list refreshes, etc.
It has loads of easy to customise options. You can choose how many commenters get shown, how long names can be before they are replaced with an ellipsis. You can also choose if names are hyperlinked, show the individuals Gravatar, how big that avatar is, whether an award icon is shown by commenters with more than a certain number of comments, how often the list refreshes, etc.
There are more!
Listed above are some of the very best plugins I have ever used. Despite this, there are many other great plugins that I haven’t included, for fear of making this article university paper length! Lets save them for another time.
So, what plugins do you use? Why do you like them? Are you going to try any of the plugins above? Do any of them look interesting/useful?
Talk to me below 🙂